Using prefabs
Use prefabs (prefabricated templates) to structure your application and to create consistent interfaces. Prefabs allow you to create the building blocks of your application and make the application easier to maintain.
Create a prefab for every item in your application that appears more than once, when you want to logically separate a part of your application, or add content to the scene graph when your application is already running. For example, use prefabs to:
- Create content with consistent structure. For example, with prefabs you can create buttons that always have the same structure, but can vary in appearance.
- Modularize your project and make it easier to maintain.
- Control the loading and launch times of your Kanzi application.
- Create different themes for your Kanzi application.
- Localize your Kanzi application.
When using prefabs keep in mind that:
- You can duplicate an instance of a prefab like any other node in the scene graph.
- Property values you add to an instance of a prefab override the property values set in the prefab.
- Use relative paths when you want to reference items inside a prefab (for example, in a message trigger or a property binding). Do not use the prefab itself as a target path for any messages or animations.
You can nest prefabs within prefabs.
Prefabs and prefab instances
Prefabs consume memory on the device only when you load them. When you load a prefab, the prefab consumes the amount of memory based on the number of nodes and properties that prefab contains. When you instantiate a prefab, Kanzi creates nodes and assigns properties to those nodes. You can calculate how much memory prefab instances consume by multiplying the number of instances with the memory requirements of a single prefab instance.
When you attach a node to the scene graph, resources used by the nodes are looked up and requested from the resource manager. Resource manager loads or returns existing resources if they are already loaded.
When you detach a prefab instance, Kanzi does not release resources used in the nodes you detached. This is a performance optimization, which allows you to change the parent node of the prefab, or move a prefab in the scene graph, without having to load again the resources the prefab uses. When you want to release all resources which are no longer in use, call ResourceManager::purge.
Kanzi assumes that all the nodes you place in the scene graph are going to be used. Kanzi optimizes for the case that all the content put in the scene graph is ready for immediate use. If a node is not supposed to be used, remove it from the scene graph.
Prefab Placeholder and Prefab View nodes
You can use both Prefab Placeholder and Prefab View nodes to instantiate a prefab in your project. The difference between these nodes is:
- When you instantiate a prefab with a Prefab Placeholder node, Kanzi reads the value of the Prefab Template property once and replaces the Prefab Placeholder node with the prefab to which that property points.
For example, if you use a Prefab Placeholder 2D node to instantiate a prefab which contains a Button 2D node, when Kanzi instantiates the prefab, it replaces the Prefab Placeholder 2D node with the root node of the Button 2D prefab.
- When you instantiate a prefab with a Prefab View node, Kanzi monitors the value of the Prefab Template property and adds the prefab to which that property points as a child node of the Prefab View node. This allows you to change the prefab that the Prefab View instantiates and to keep your application responsive when it is loading resources. See Loading prefab resources asynchronously.
For example, if you use a Prefab View 2D node to instantiate a prefab which contains a Button 2D node, when Kanzi instantiates the prefab, it adds the root node of the Button 2D node as a child node of the Prefab View 2D node.
When to use a Prefab Placeholder and when a Prefab View node
Use a Prefab Placeholder node to instantiate a prefab which you do not intend to change during application runtime. If you want to dynamically change a prefab, or want to asynchronously load the resources which the prefab uses, use a Prefab View to instantiate a prefab. For example, when you theme your application and want to use different prefabs for different themes, use a Prefab View node to instantiate those prefabs.
Kanzi reads the value of the Prefab Template property of a Prefab Placeholder once, but a Prefab View node monitors for changes the value of the Prefab Template property. When the value of the Prefab Template property in a Prefab View changes, Kanzi replaces its child node with the new child node.
Creating and using a prefab
To create and use a prefab:
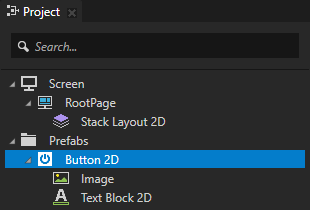
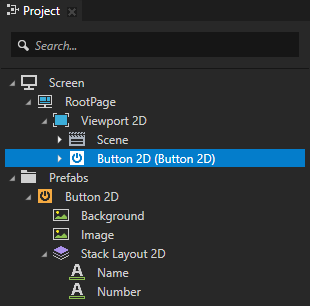
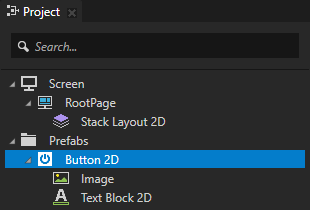
- In the Project press Alt and right-click Prefabs and select the node you want to create.
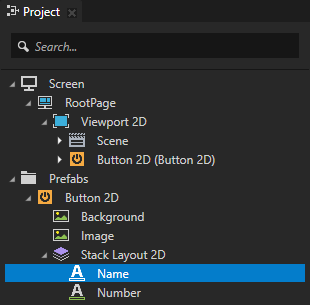
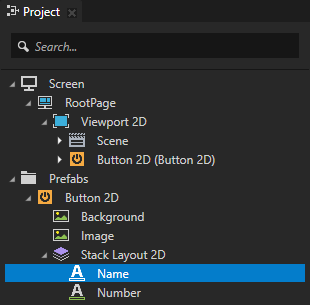
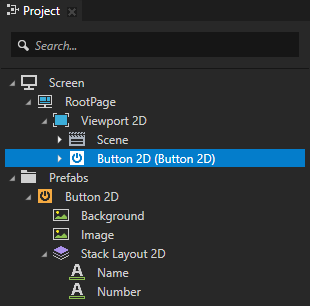
For example, create a Button 2D node, and add an Image and a Text Block 2D nodes to it.

- To instantiate the prefab in your application:
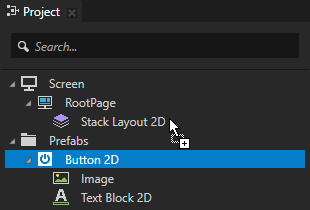
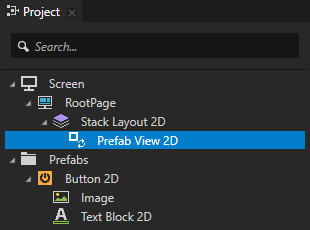
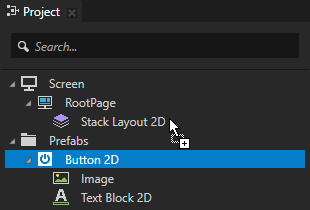
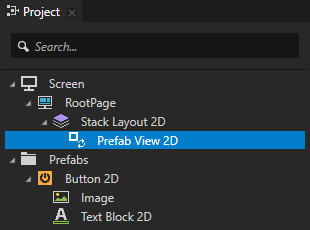
- In the Project drag and drop the prefab you created from the Prefabs to the location in your project where you want to use that prefab.
Kanzi Studio creates a Prefab Placeholder node which instantiates the prefab in your project.

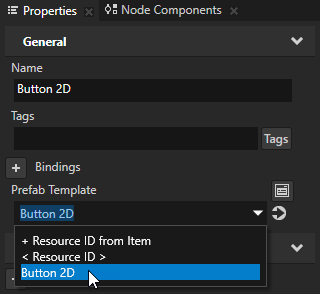
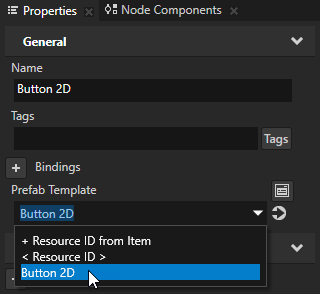
To instantiate a different prefab, in the Project select the prefab you want to change, and in the Properties set the Prefab Template property to the prefab you want to instantiate.

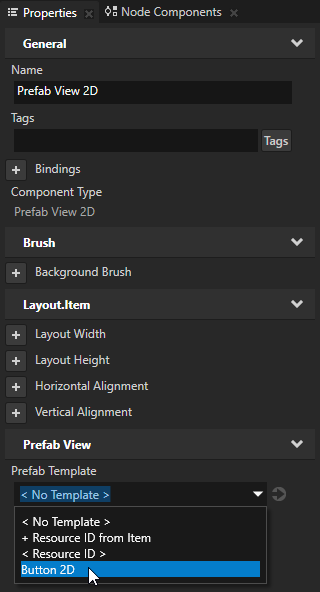
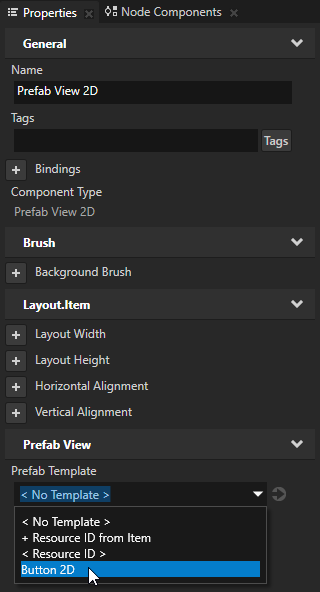
- In the Project press Alt and right-click the node where you want to instantiate the prefab, select Prefab View, and in the Properties set the Prefab Template property to the prefab you want to instantiate.


Customizing instances of a prefab
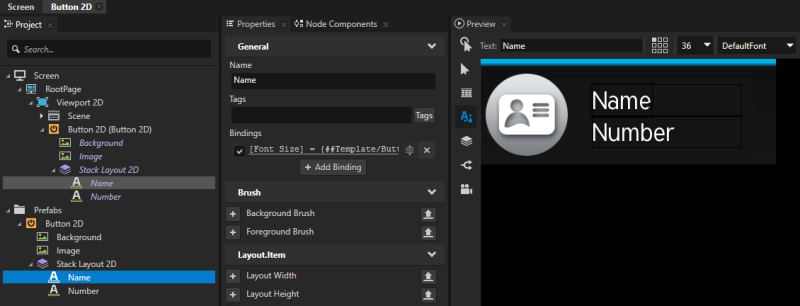
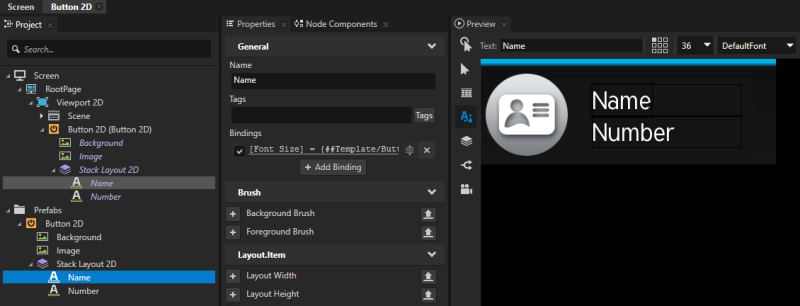
A prefab can contain a tree of nodes, each with their own properties. When you edit the nodes in a prefab or any of its instances in a project, you change those nodes in all instances of that prefab. However, you can customize individual instances of the prefab to have individual values by overriding the values in the default prefab. For example, when you create a prefab for an address book entry you want to show a different name, number, and photo for each address book entry.
To customize individual instances of a prefab:
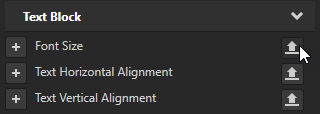
- In the Project select the node in a prefab you want to customize in an individual instance of that prefab.

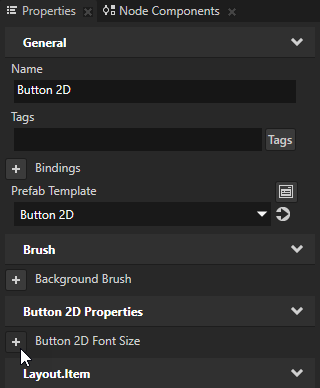
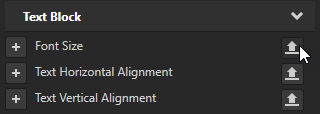
- In the Properties next to the property you want to edit click
 .
.
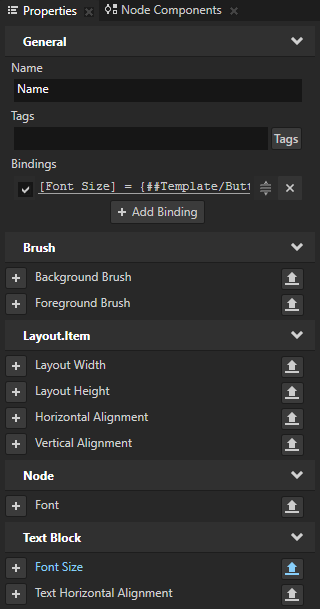
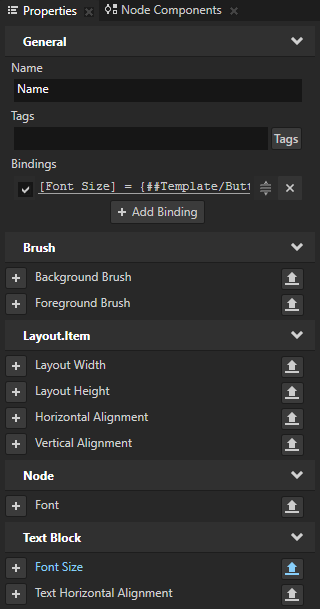
Kanzi Studio creates from that property a custom property, adds it to the root of the prefab, and creates a ##Template binding to the property in the prefab root. See Prefab root bindings.


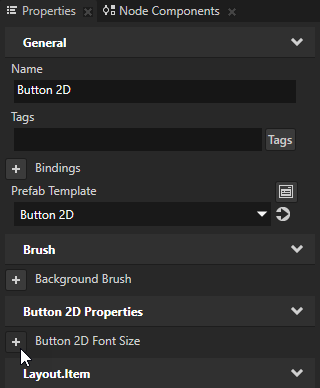
- In the Project select the root of the prefab instance you want to customize.

- In the Properties click
 next to the property for which you enabled editing and enter the value of the property you want to use only in that instance of the prefab.
next to the property for which you enabled editing and enter the value of the property you want to use only in that instance of the prefab.

Editing a prefab
To edit a prefab double-click the prefab in the Project > Prefabs. Kanzi Studio shows only the prefab in a Preview window tab. You can now edit the prefab with the Preview tools and see the result of your edits without instantiating the prefab.

Turning scene graph nodes into prefab
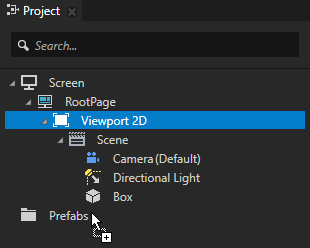
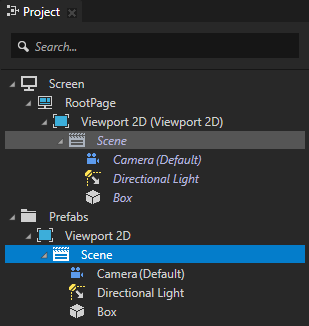
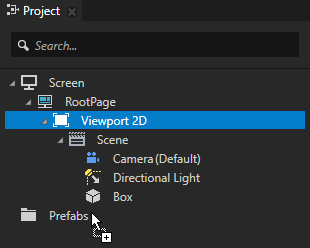
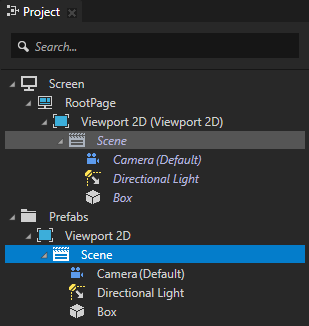
To turn any part of your project's scene graph into a prefab, in the Project drag the root of the part you want to turn into a prefab to Project > Prefabs.

When you drop a node into Prefabs, Kanzi Studio creates a prefab template from the node and replaces the original node with an instance of the prefab.

Loading prefab resources asynchronously
When you load prefab resources asynchronously, Kanzi uses separate threads to load resources. When Kanzi finishes loading the resources, it deploys them using the main thread. That way your application stays responsive while your application loads resources.
To load prefab resources asynchronously:
- Create content you want to show while Kanzi loads prefab resources.
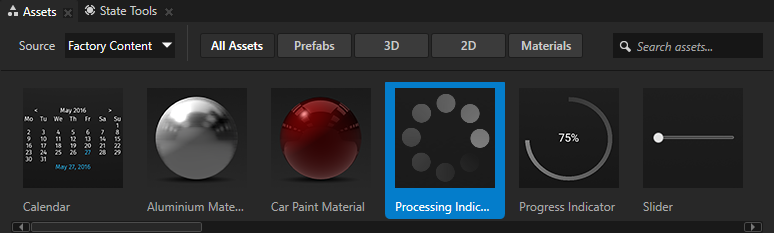
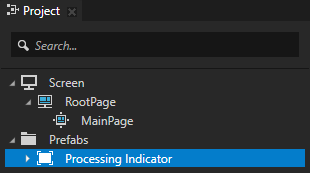
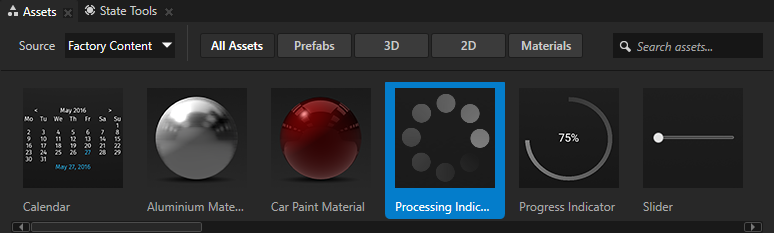
For example, to create a loading screen you replace with the content of a prefab the resources of which you load asynchronously, in the Assets set Source to Factory Content, drag the Processing Indicator and drop it on the Project > Prefabs.


- Create a prefab the resources of which you want to load asynchronously.
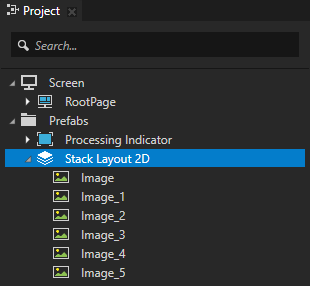
For example, in the Prefabs create a Stack Layout 2D node and add to it several Image nodes each of which points to a different image.

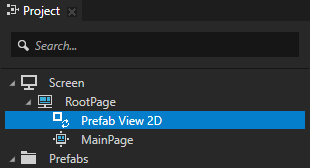
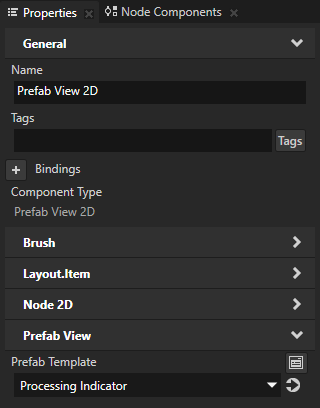
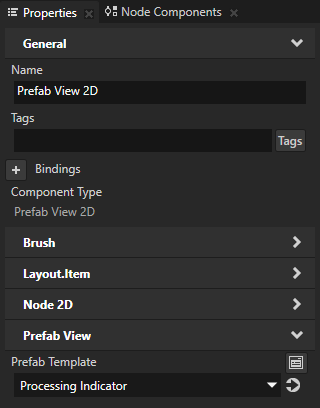
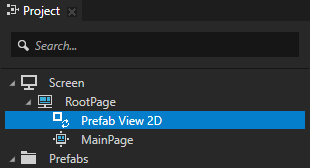
- In the Project create a Prefab View node where you want to asynchronously load prefab resources and in the Properties set the Prefab Template property to the content you want to show while Kanzi loads the resources of the prefab you created in the previous step.
For example, set the Prefab Template property to the Processing Indicator prefab.


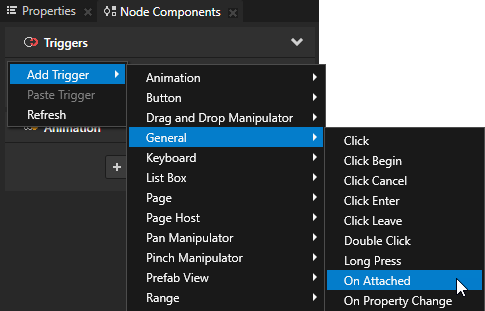
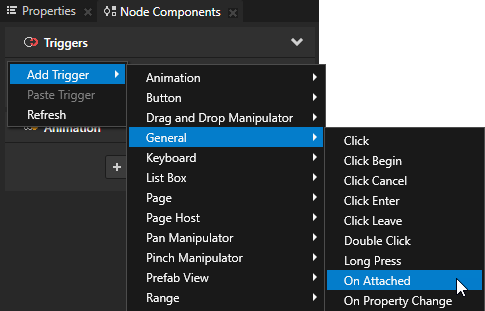
- In the Project select the Prefab View node, in the Node Components > Triggers section right-click, select Add Trigger, and select the trigger you want to use to start loading prefab resources.
For example, add the On Attached trigger to start loading resources when Kanzi attaches the Prefab View node to the screen graph.

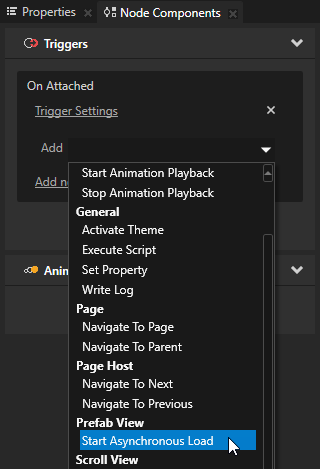
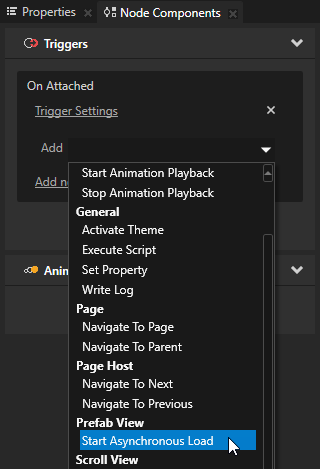
- In the Node Components click the dropdown menu for the trigger you added in the previous step and select the Start Asynchronous Load action.

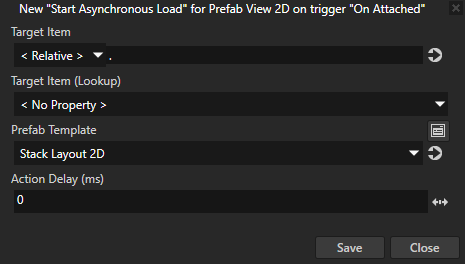
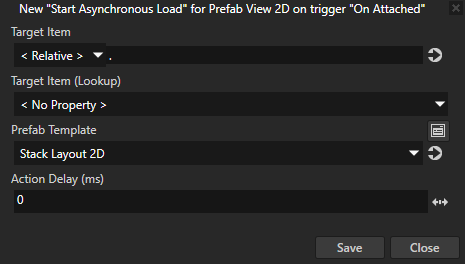
- In the action settings window set the Prefab Template property to a prefab or a resource ID which points to a prefab the resources of which you want to load asynchronously.

- To define what happens when Kanzi finishes loading the resources:
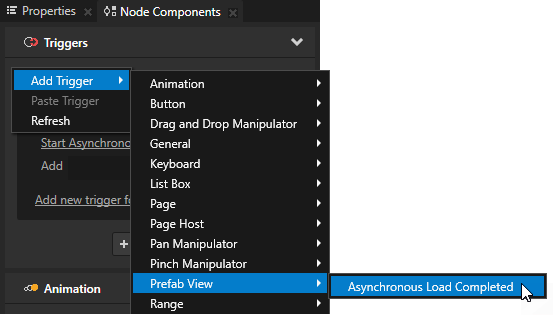
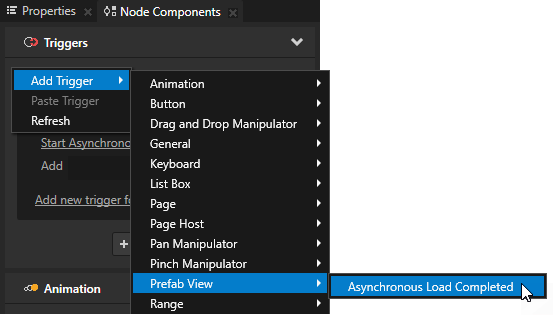
- In the Project select the Prefab View node, in the Node Components > Triggers section right-click and select Add Trigger > Prefab View > Asynchronous Load Completed.


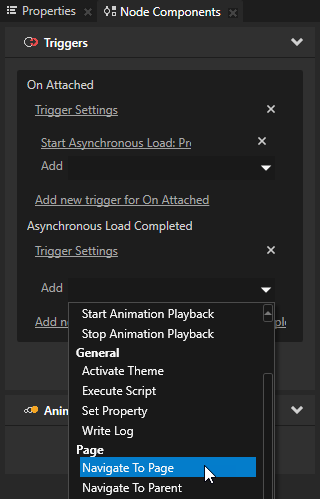
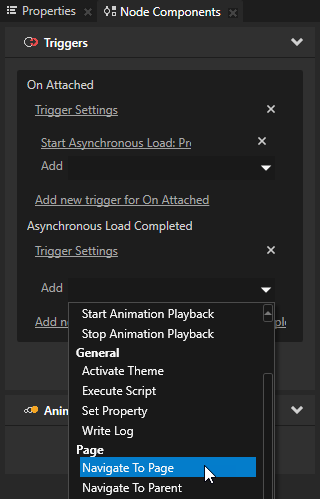
- In the Node Components > Triggers in the Asynchronous Load Completed trigger click the dropdown menu and select an action.
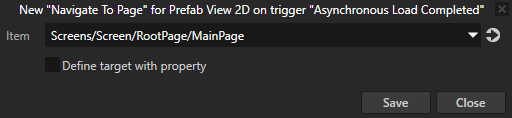
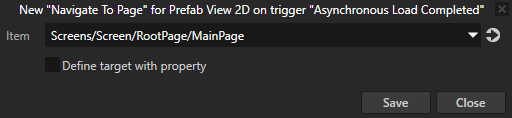
For example, select the Navigate to Page action and set the Item to the Page node to which you want the application to navigate when Kanzi finishes loading the resources.


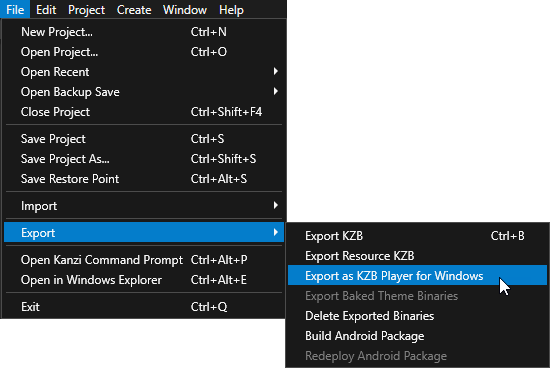
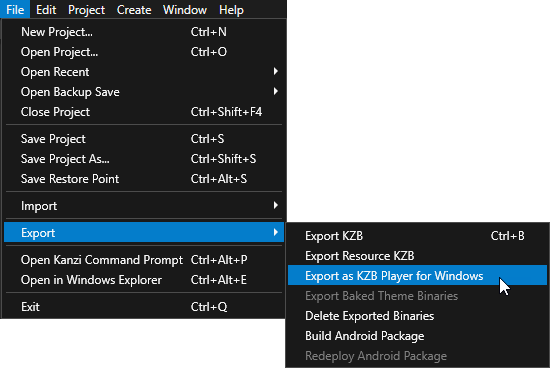
- In Kanzi Studio select > Export > Export as KZB Player for Windows and open the .exe file of the application in the <ProjectName>/Tool_project/Application Player directory.
Because the Kanzi Studio Preview loads all resources in the project when it starts, to see the effect of loading resources asynchronously, either export the project as a kzb file player, or export the project kzb file and run the application from the project Visual Studio solution.

Replacing the root node of a prefab
Replace the root node of a prefab when you want to add or change the node that is used as the parent node of a prefab. For example, if you first created a prefab that has a Grid Layout 3D as its root, but now you to place that Grid Layout 3D into a Stack Layout 3D, you need to replace the root node of that prefab.
To replace the root of a prefab:
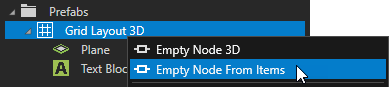
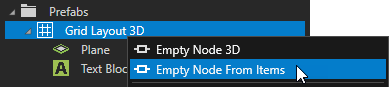
- In the Project > Prefabs press Alt and right-click the root of the prefab you want to replace and select Empty Node From Items.
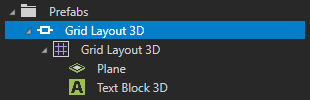
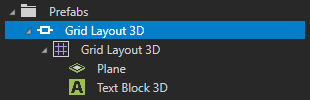
Kanzi Studio replaces the current root of the prefab with an Empty Node node and places the entire prefab inside that empty node. For 3D prefabs Kanzi Studio creates an Empty Node 3D node, for 2D prefabs it creates an Empty Node 2D node.


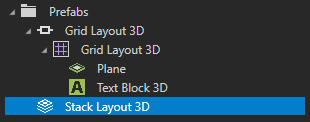
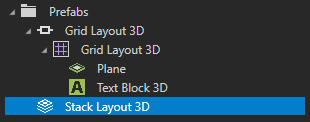
- In the Project > Prefabs create the node you want to use as the new root node of the prefab.
For example, create a Stack Layout 3D.

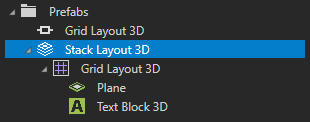
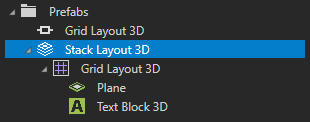
- Drag and drop the old prefab from the Empty Node node root to the new root node you created in the previous step.

Instantiating a prefab using a script
Use a script to instantiate a prefab or replace objects with prefabs in your project when you know where in the scene graph in your project you want to use a prefab, but do not want to instantiate the prefab in Kanzi Studio.
To instantiate a prefab using a script:
- In the Project > Prefabs create a prefab you want to instantiate using a script.
For example, create a Text Block 3D.
- In the Project create the object to which you want to instantiate a prefab.
For example, in the Scene create a Stack Layout 3D.
- In the Project create the object you want to use to trigger the instantiating of a prefab.
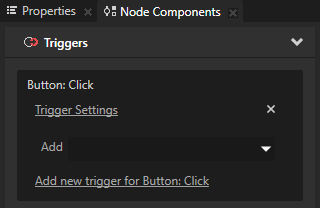
For example, in the Scene create a Button 3D and use its Button: Click trigger.

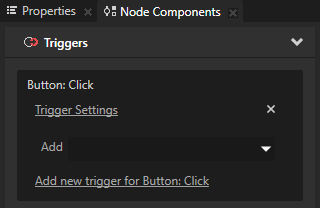
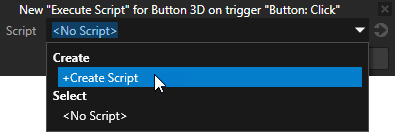
- In the Node Components in the trigger you want to use instantiate a prefab, click the dropdown menu, and select the Execute Script action.
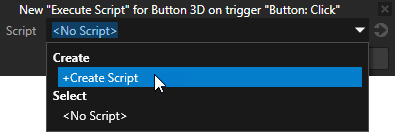
The Execute Script window opens.
- In the Execute Script window select an existing script, or select + Create Script to create a new script.
The Script Editor window opens.

- In the Script Editor write the script that instantiates a prefab. See Scripting reference.
To get the kzb URL of a prefab, in the Project right-click the prefab and select Copy .kzb URL.
For example, to instantiate the Text Block 3D prefab in a Stack Layout 3D using the Button 3D you created in this procedure
var layout = node.lookupNode('../Stack Layout 3D');
var item = instantiatePrefab('kzb://ProjectName/Prefabs/Text Block 3D', 'Text prefab');
layout.addChild(item);
- When you are done writing the script, in the Script Editor click Save.
- Set off the trigger to execute the script.
For example, if you created a button and used the Button: Click trigger, click that button.
Using the Prefab View 3D node in the API
To use a Prefab view 3D node, create a prefab with 3D content and set it using `setPrefab()` :
// Create a Prefab view 3D and add it to the scene.
PrefabView3DSharedPtr prefabView3D = PrefabView3D::create(domain, "Prefab view");
scene->addChild(prefabView3D);
// Acquire prefab from resource manager.
PrefabTemplateSharedPtr prefabTemplate = resourceManager->acquireResource<PrefabTemplate>("kzb://my_project/Prefabs/My3DPrefab");
// Use the prefab in the PrefabView3D node.
prefabView3D->setPrefab(prefabTemplate);
For details, see the PrefabView3D class in the API reference.
Using the Prefab View 2D node in the API
To use a Prefab view 2D node, create a prefab with 2D content and set it using `setPrefab()` :
// Create a Prefab view 2D and add it to the viewport.
PrefabView2DSharedPtr prefabView2D = PrefabView2D::create(domain, "Prefab view");
viewportNode->addChild(prefabView2D);
// Acquire prefab from resource manager.
PrefabTemplateSharedPtr prefabTemplate = resourceManager->acquireResource<PrefabTemplate>("kzb://my_project/Prefabs/My2DPrefab");
// Use the prefab in the PrefabView2D node.
prefabView2D->setPrefab(prefabTemplate);
For details, see the PrefabView2D class in the API reference.
See also
Using scripts
Scripting reference

Open topic with navigation






 .
.


 next to the property for which you enabled editing and enter the value of the property you want to use only in that instance of the prefab.
next to the property for which you enabled editing and enter the value of the property you want to use only in that instance of the prefab.